Diseños Modulares
El diseño web en 2019 se desarrolla bajo un escenario muy interesante ya que, en la tendencia, se busca cierta aleatoriedad visual. Un ejemplo podría ser la colocación de contenedores de información de una manera alejada de los estándares tradicionales como, por ejemplo, la distribución de contenido en Pinterest. Este tipo de acción hace que despierte el interés de los usuarios.
Vídeo a pantalla completa: Informativo y práctico
Disponer de cualquier vídeo será muy atractivo para el usuario y muy importante a nivel informativo. En la web, el vídeo a pantalla completa tomará la delantera sobre otros elementos dentro del diseño web. En cuanto a la usabilidad, el usuario no tendrá que moverse por la página web buscando la información que más pueda interesarle ya que podrá visualizar dicha información a través del vídeo.
Tipografías hechas a mano: Tipografías handmade
Otro tipo de elemento que está muy de moda son las tipografías hechas a mano o llamadas también tipografías handmade. Aunque son tipografías que se vinculan a sectores muy concretos, otorgan una personalidad exclusiva, siendo muy positivo diferenciarse gracias a la utilización de las mismas.
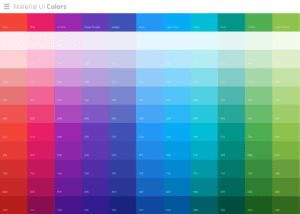
Paleta de colores brillantes
Esta tendencia no es nueva, así lo han sido desde el año 2013 en adelante y se presume que seguirá así muchos más años. Te recomiendo Material Design para llevar a cabo este tipo de acciones. La utilización de degradados en el diseño de páginas web es una gran idea porque da exclusividad y frescura a nuestros trabajos. Pero debemos ser cautos porque los degradados son unos elementos muy complejos que requieren un nivel avanzado en diseño gráfico además de una gran experiencia.
Cinemagrafías: un excelente reemplazo para los gif animados
Existen grandes diferencias entre la cinematografía y la animación gif habitual. Las cinemagrafías son vídeos o archivos GIF de alta calidad que se reproducen de una manera continua y automática cada vez que el usuario visita una página web. Los gif animados son elementos del diseño web que atrae la atención del usuario y lo alientan a que se familiarice con el resto del sitio web.
Minimalismo: Diseño simple y fuente única
Soy fan del minimalismo y del diseño discreto veo que, estos conceptos, van muy de la mano de otro muy importante como son las fuentes únicas. Existen muchas empresas que poseen su propia fuente, Coca-Cola por ejemplo acaba de diseñar su propia tipografía, TCCC Unity. Hace poco tiempo que ha cambiado el diseño web en general y hubo cambios auténticamente brillantes. Hoy en día se estila el minimalismo porque en este mundo de prisas, el ritmo de una persona moderna es dinámico y no tiene tiempo suficiente para prestar atención a maniobras de distracción que suceden en entornos web.
Por lo tanto, el diseño minimalista en combinación con botones transparentes no sólo es relevante desde el punto de vista de las tendencias, sino también funcional.
Usar HTTPS
Google Chrome (el navegador más usado) se ha puesto serio desde el 31 de enero del 2017 y quiere que cada web tenga instalado el protocolo SSL. Lo que Google dice va a misa ¿verdad?. Cada día más páginas web utilizan HTTPS aunque todavía estamos muy lejos de que los sitios cifrados sean una mayoría. Es por eso que voy a resumirte por qué debes pasar tu web de HTTP a HTTPS, y espero convencerte para que lo hagas e instales el certificado SSL. Poner tu página web con https no solamente es más seguro, sino que también te ayuda con el SEO.
Alguna de las razones por lo que es buena idea que utilices HTTPS en tu web:
- Protege la privacidad de tus usuarios
- Es una señal de posicionamiento orgánico (SEO)
- Los navegadores marcan tu web con HTTP como NO segura
- Protege tus contenidos y tu marca
- Te protege de los anuncios
- Mejora la analítica de tu sitio web
Creatividad con el uso de los Chatbots
A medida que la tecnología evoluciona, cada vez es más fácil integrar chatbots automáticos y creativos mediante API abiertas. Los chatbots no solo son divertidos e interactivos, sino que también puedes programarlos para que se ajusten automáticamente y brinden una experiencia de usuario personalizada. Los chatbots son rápidos, están siempre disponibles y se pueden utilizar de distintas maneras. Digamos que con un chatbot mejora el compromiso de nuestros clientes y la capacidad de atención. Los usos de chatbots más populares son para sectores como el marketing y la publicidad, integración de productos y atención al cliente.
Priorización en dispositivos móviles
Ya se ha superado el uso de dispositivos móviles frente a la navegación a través de escritorio. Esto significa que en 2019 los sitios optimizados para dispositivos móviles y el diseño web responsive (adaptado a cualquier tipo de dispositivo) serán obligatorios para cualquier trabajo web. Mientras que un mayor número de usuarios de internet prefieren navegar desde sus dispositivos móviles, el uso del ordenador de mesa o portátil decrece un 3% en comparación (estudio de We Are Social 2017). Por contra, vemos que el uso de dispositivos móviles aumenta un 4%.
Google está listo para hacer de la movilidad una de las principales prioridades y comenzar a utilizar la indexación en dispositivos móviles, lo que significa que los sitios dejarán de estar clasificados principalmente según los datos de la experiencia de escritorio. Por supuesto, este cambio ha tenido un gran impacto en el diseño web, y los especialistas ya han comenzado a emplear iniciativas, técnicas y herramientas para dispositivos móviles.










Comentarios recientes